Wichtige 7 Schritte zur neuen Webseite
Wie eine Internetpräsenz entsteht:
7 Schritte zur neuen Webseite …
Eine Webseite entsteht zunächst im Kopf
1. Schritt: Ideen und Kreativität
Sie habe sich entschlossen für Ihr Unternehmen eine Webseite zu nutzen ? Dann haben Sie sicher schon ein Bild im Kopf, wie sie aussehen könnte.
Lassen Sie uns gemeinsam kreativ werden !
Wir suchen mit Ihnen die Schriftart, Formen und Farben aus, welche zu Ihnen besonders gut zu Ihnen und Ihrem Angebot passen. Hierfür haben wir zahlreiche Schriftenmuster und Farbpaletten bereit.
Erstes Sichtbarmachen der Idee
2. Schritt: Designgrundlagen festlegen
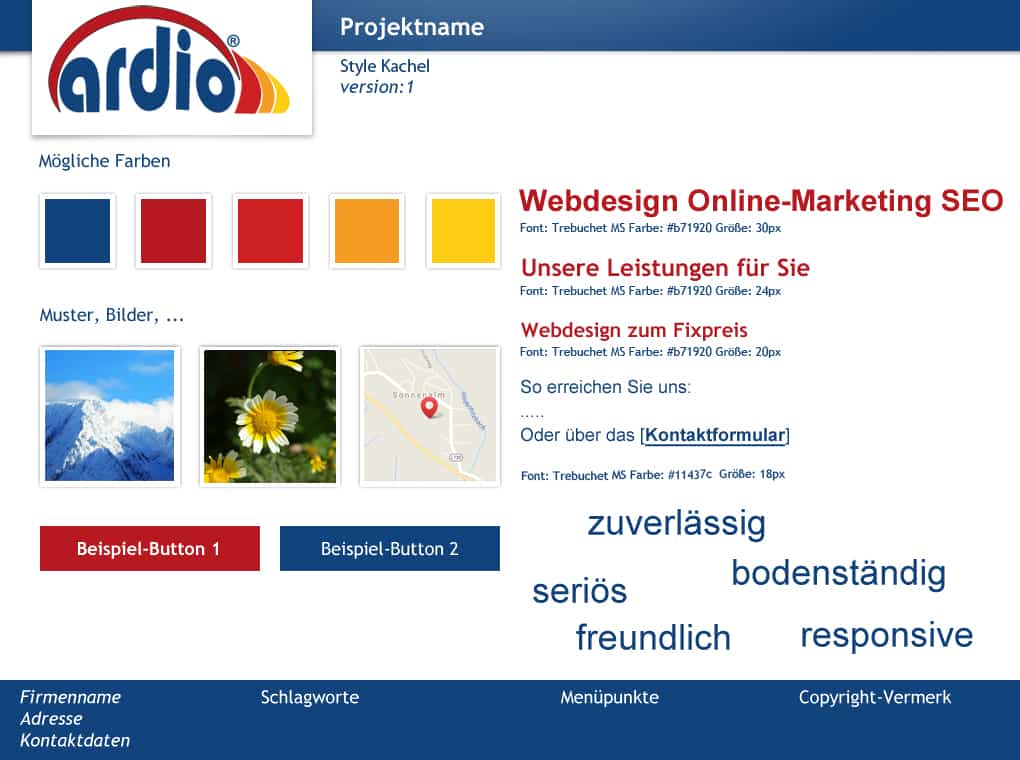
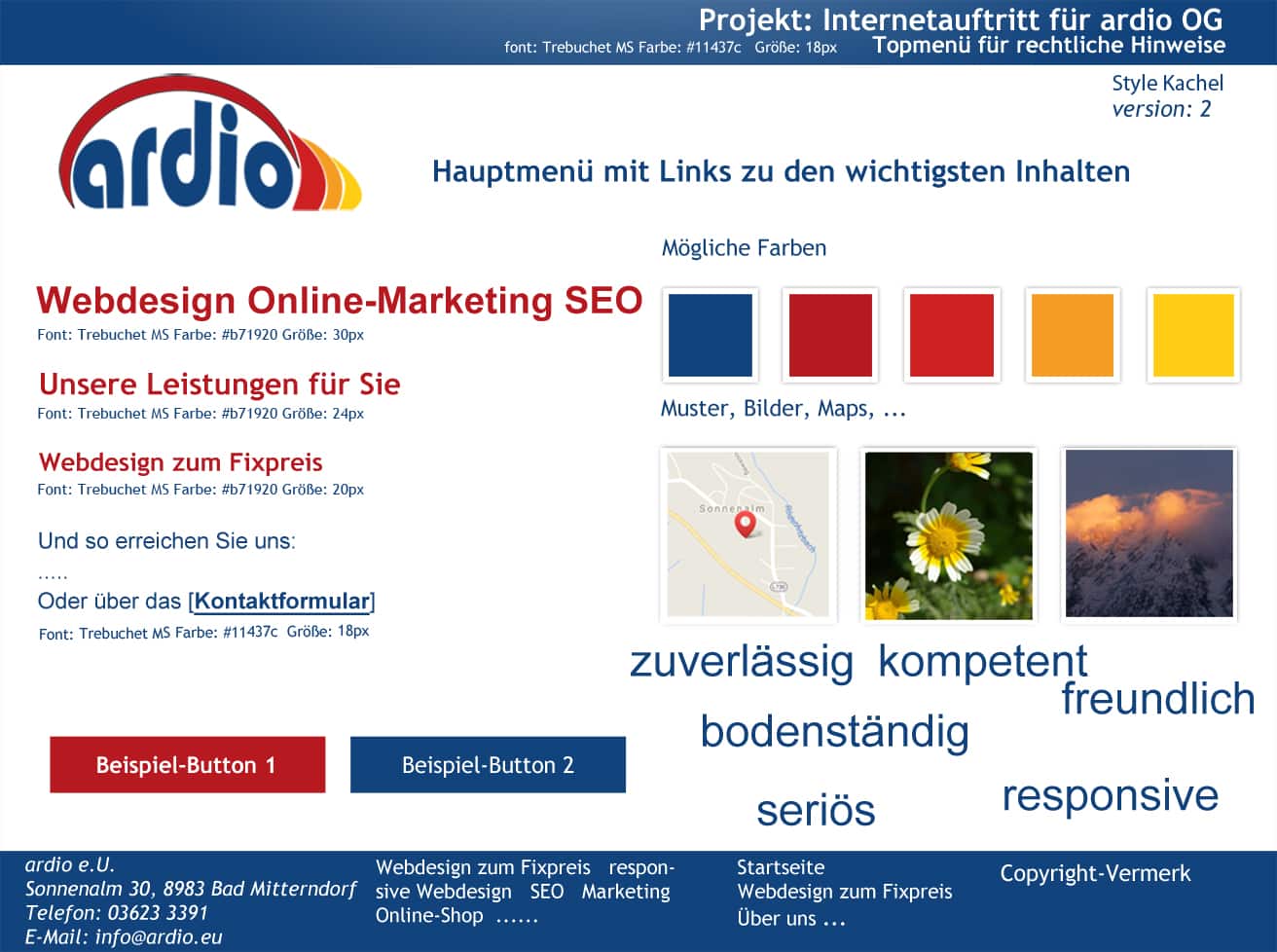
Mit den gesammelten Ideen und Wünschen erstellen wir nun ein sogenanntes [StyleTyleTemplate]. Hierin werden Ihr Logo, Ihre Farben und Ihre Schriftarten festgehalten. Auch andere wichtige Informationen zu Ihrer Homepage sind hier fixiert. Zum Besispiel Größe und Farben von Überschriften, Buttons, etc.
In den Beispielen unten zeigen wir Ihnen wie so ein StyleTyleTemplate aussehen kann.


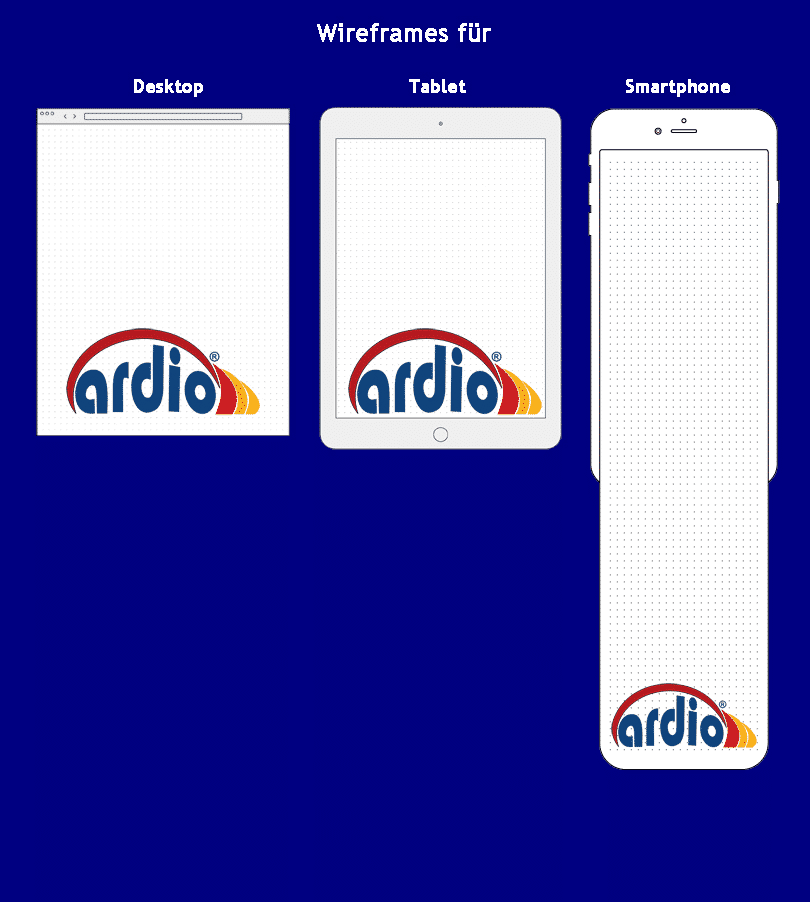
Der Wireframe

Jetzt kommt der Wireframe ins Spiel.
3. Schritt: Grundlagenentwurf
Zunächst legen wir die seitenübergreifenden Elemente fest und zwar für die verschiedenen Versionen – Desktop, Tablet und Smartphone.
Den Wireframe erstellen wir entweder direkt online oder auf Papier.
Hierbei legen wir die Bereiche fest für
- – sofort sichtbare Kontaktdaten und Menüpunkte
- – Ihr Titelbild und/oder Logo
- – das Hauptmenü
- – die Fußzeile mit
- + Copyrightvermerk
- + Unternehmen und Kontakt
- + Sitemap
- + ggf.häufig besuchten Seiten und/oder
- + weiteren Informationen
- – ggf. eine Seitenspalte
Nun haben Sie schon einen ersten Eindruck von Ihrer neuen Webpräsenz !
4. Schritt:
Im Anschluss daran werden die Unterseiten entworfen.
Wenn das grundsätzliche Design Ihrer neuen Homepage festgelegt ist, erstellen wir Muster für die Startseite und beispiele für Unterseiten. Hier wird eine Unterseite entworfen, die für alle Unterseiten gilt. Und natürlich entwerfen wir Muster für besondere Unterseiten wie zum Beispiel die Kontaktseite, eine Porttfolio- oder Teamseite, ….
Sie entscheiden, welche Muster entworfen werden sollen. Ist dann alles zu Ihrer Zufriedenheit, beginnen wir mit der Umsetzung.
5. Schritt: Die Seitenentwicklung
Hierfür richten wir eine Entwicklungsumgebung ein.
Wenn Sie noch keine Webseite haben, richten wir für Sie den erforderlichen Webspace ein und schalten eine „Coming-Soon“-Seite vor. Seitenbesucher sehen während der Entwicklungszeit nur die vorläufige Seite mit Ihrem Logo und Ihren Kontaktdaten.
Sie haben bereits einen Internetauftritt ? Dann erstellen wir bei uns eine Entwicklungsumgebung und bauen Ihre neue Website auf, während Ihre „alte“ Website wie gewohnt erreichbar ist.
Damit Sie jederzeit auf dem neuesten Entwicklungsstand sind, erhalten Sie Zugangsdaten zum Arbeitsraum. So können Sie problemlos prüfen, ob sie eventuell noch Änderungen wünschen.
6. Schritt: Die Abnahme der Seite
Die neue Webpräsenz ist fertiggestellt. Jetzt prüfen Sie Ihre Internetseiten auf Herz und Nieren. Auf Wunsch nehmen wir Änderungen vor. Wenn alles zu Ihrer Zufriedenheit ist, gehen wir online.
Und schon geht es zu Schritt 7 – dem letzten auf dem Weg ins Netz für Ihre neue Internetsite.
7. Schritt: Und ab ins WWW – Der Onlinegang
Das bedeutet a) …, dass die „Coming Soon“-Seite entfernt wird und Ihre Homepage für alle Seitenbesucher sichtbar wird. Beziehungsweise b) …, dass wir die Website von unserer Entwicklungsumgebung auf Ihren Webspace übertragen und die „alte“ durch die neue ersetzt wird.
Jetzt können alle Seitenbesucher Ihre neue Website sehen.
